When you upload a template to your blogger blog you will notice in the “Page Elements” that the template may lack a Gadget for the Header and for Blog Posts. It is very useful if you want to a add picture or banner ad in the header or a Google Adsense at the top or bottom of your blog posts. Follow this easy tutorial.
To create an “Add a Gadget” option to your Blogger Header, go to Template >> Edit HTML. Then use Ctrl+f to find the following code lines:-
Edit the Red to this:-
Henceforth, you have two more “Add a Gadget” that you can add to your Header. You can increase the number 3 if you wish to have more gadgets for this area.
Note that in different templates, the “header-wrapper” is called by “header-wrap” or “header”.
Now to create the “Add a Gadget” option for the Blog Post, simply look for the following code lines:-
And change it to:-
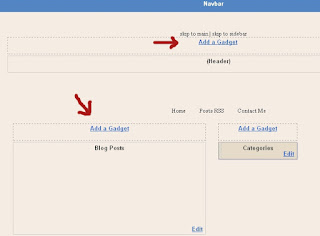
Once you are done with these little changes, save your template and then click on the “Page Elements” tab. You will now see the “Add a Gadget” option at the top of the Header and Blog Posts. This screenshot gives an idea how your page elements appears.
From this point, if you wish that you gadget appears below or after your post, there is nothing to worry. Just drag and drop the gadget elements to where you want them to be. Do not forget to save your template. :)
To create an “Add a Gadget” option to your Blogger Header, go to Template >> Edit HTML. Then use Ctrl+f to find the following code lines:-
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Edit the Red to this:-
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='3' showaddelement='yes'>
Henceforth, you have two more “Add a Gadget” that you can add to your Header. You can increase the number 3 if you wish to have more gadgets for this area.
Note that in different templates, the “header-wrapper” is called by “header-wrap” or “header”.
Now to create the “Add a Gadget” option for the Blog Post, simply look for the following code lines:-
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
And change it to:-
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='yes'>
Once you are done with these little changes, save your template and then click on the “Page Elements” tab. You will now see the “Add a Gadget” option at the top of the Header and Blog Posts. This screenshot gives an idea how your page elements appears.
From this point, if you wish that you gadget appears below or after your post, there is nothing to worry. Just drag and drop the gadget elements to where you want them to be. Do not forget to save your template. :)

0 comments:
Post a Comment